無料でロゴの画像を作る。1時間ぐらいで。
私は3つのドロップシッピングサイトを勢いで作成して運営しています。どれも作ったばっかりで、売上げはさっぱりですが。
クールビズ・クール作業着・クール用品ショップ
正直に感想を書いて肉を販売するショップ
非常トイレ携帯トイレ災害トイレ専門通販ショップ
※サイトは知識ゼロでもものすごく簡単に作れました。もしもドロップシッピングすごい。
普段ネットばっかりやってるダメ人間ネットに大変詳しい代表こと宮原くんに意見を聞いてみたところ、「ロゴがテキストっていうのがダサい」という貴重な意見をいただきました。
–以前のロゴ–![]()
![]()
う~んダサい。確かにダサい。でも代表に言われるとなんか腹が立つ。
–ロゴ画像を作ろう。タダで。–
というわけで、ロゴ画像を作成することになりました。お金はないので、無料のソフトを使ってやります。みんな大好きGIMPの出番です。私のデザインのセンスは皆無で、しかもグラフィックソフトの経験もほとんどないですが、以前にもいっぱんじん連合の名刺をGIMPでカキカキした経験があるので、たぶんなんとかなるでしょう。こういう時は入門書です。
無料でつくるGIMPスマートロゴ
この本はたくさんの「ロゴのサンプル」と「そのサンプルの作り方」が書いてあります。こーいうテクニックがあるからこーういう感じの絵か書けるよ、という解説本もあったのですが、残念ながら私には応用力がありません。「あ、これ、良い感じだからパクろう」というスタンスで作れるこの本が最適かなーと判断しました。
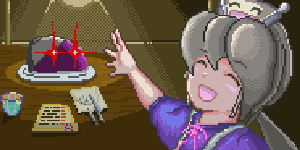
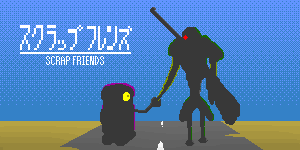
–で、できたもの。–![]()
↑HP上で見るといい感じのマッチ感。![]()
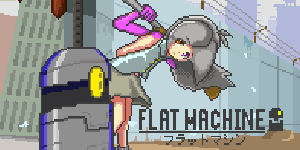
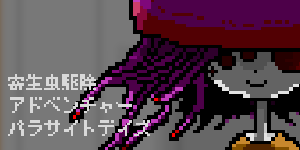
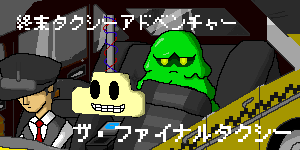
↑字が読みにくいですね。失敗。![]()
↑ともあれ肉が食べたい。
–役に立ちそうなテクニック–
いろいろやってみて勉強になりましたが、特に役に立ちそうだったのは「文字の縁取り」です。上のタイトル画像の、文字の周りが少しだけ白くなっているアレです。アレができているだけで、ぐっとロゴっぽくなります。なる気がします。
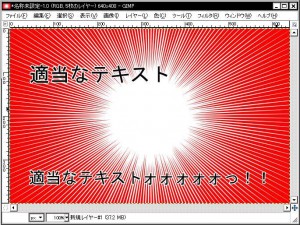
① 適当な背景に、テキストツールで文字を追加します。
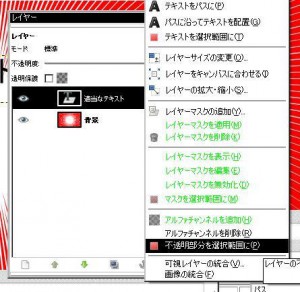
② 文字のレイヤを右クリックして、「不透明部分を選択範囲に」をクリック。文字部分が選択されます。しかし「選択範囲に」ってなんだ。「選択範囲にする」じゃダメなのか。
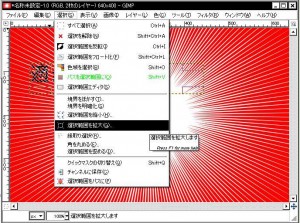
③ 今度は「選択」メニューから、「選択範囲を拡大」で、ちょっとだけ選択範囲を拡大します。さっき選択した部分がちょっぴり大きくなります。
④ レイヤーを追加します。
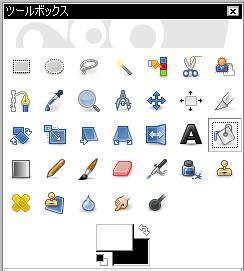
⑤ みんな大好き、塗りつぶしツールで選択範囲を塗りつぶします。色は白です。今回は。
⑥ やった!白抜きができたァーーー!
とまぁ書くと長そうですが、慣れると簡単です。ちょっとしたロゴをそれっぽく作りたい方は、一度お試しください。























ディスカッション
コメント一覧
まだ、コメントがありません