実録!iPhoneゲームアプリ開発日記 -「うさぎ牧場」の作り方2 ~プロトタイプの作成~
うさぎが触れまくる愉快なゲームアプリを作ろうと志した私。いくらなんでも適当すぎる構想を終え、興奮冷めやらぬうちにプロトタイプの作成に取りかかった!もう少しちゃんと考えたほうがいいんじゃないか!本当に大丈夫か!
【前回まで】
プロトタイプ開発:2015年4月2日 – 2015年4月10日
実際に構想している内容が本当に面白いのか、そもそも自分の技術で作れるのか、っていうか私はカワイイうさぎが描けるのか、などの事項を確認するため、簡単なプロトタイプ(試作バージョン)を作るところから始めます。

(前作)うさぎなわとび(無料)
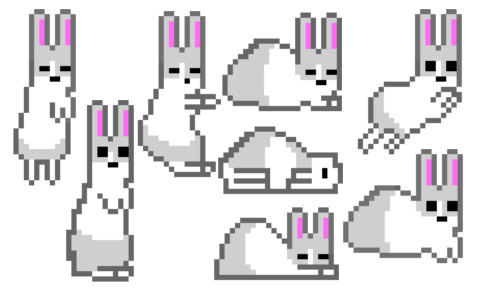
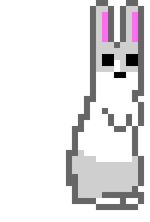
まずうさぎの絵ですが、前作「うさぎなわとび」でドット絵風のうさぎの絵を描いているので、このまんま流用していきます。手抜きじゃありません、業務効率化です。手抜きじゃありません、業務効率化です。大事なことなので2回いいました。
とはいえ色々と技術的な問題もあり、結局は「うさぎなわとび」のデータを元に改めて書き直すこととなりました。「データを元に」って書くとまるでうまいことキーボードを叩いてカタターン!と簡単にやったように聞こえますが、実際には「うさぎなわとび」の絵を見ながらイチから描き直しただけなのでちっとも簡単ではありませんでした。しかも最終的にはドット絵風のデザインは全部捨てたので、ここで描いたデータはすべてお蔵入りになりました。さよなら業務効率化。
最初に決めないといけない問題 : 物理エンジン(Chipmunk)を使うか、使わないか?
細かい&技術的な話になってアレですが、プロトタイプ制作時の最大の問題点は「物理エンジンを使うかどうか」という点でした。今回もゲーム制作にあたり「cocos2d」というフレームワーク(仕組み)を使うのですが、最新バージョンのcocos2dのウリとして「Chipmunk」っていう物理エンジンが簡単に使える、という点がありました。
Cocos2D-SpriteBuilder – Open Source Game Engine
「Chipmunk」を使うと非常に簡単に物理的な物体の動きとか、物体同士がぶつかり合うときの挙動がゲームに導入できます。ホントかどうかはおいといて、そういわれています(少なくとも公式には)。こういうのって、実際にやってみると全然簡単じゃなかったりするんですよね…。
新しい技術を使うということは、使い方を調べて、試して、勉強しないといけません。うまく動くかどうかもわかりません。最悪の場合、むちゃくちゃ作り込んだあとで問題が見つかり、全部作りなおすことになるリスクもあります。っていうか勉強マジだりぃ(本音)。
「Chipmunk」を使わなければ、ゲーム中の全部の動きをプログラミングしないといけません。それはそれでできるかどうかわからないし、確実に頭が痛くなりそうです。
迷ったあげく、結局簡単に両方のやり方で作ってみて、感触を確かめることにしました。

で、できあがったのがこちら。見た目が同じのを2パターン。動きもほとんどいっしょ(細かく見れば違うけど)。でも作り方が違う。
迷ったあげく、やっぱり「Chipmunk」を使うことにしました。使い方をマスターしておけば、他にも面白い使い方ができそうだったのが決め手です。っていうか新しいことしないとね!あー勉強だりぃ(本音)。
つづく
じぃーまでした。






























ディスカッション
ピンバック & トラックバック一覧
[…] ← 前 […]
[…] ← 前 […]
[…] 実録!iPhoneゲームアプリ開発日記 -「うさぎ牧場」の作り方2 ~プロトタイプの作成~ […]
[…] ← 前 次 → […]
[…] 実録!iPhoneゲームアプリ開発日記 -「うさぎ牧場」の作り方2 ~プロトタイプの作成~ […]
[…] 実録!iPhoneゲームアプリ開発日記 -「うさぎ牧場」の作り方2 ~プロトタイプの作成~ […]
[…] 実録!iPhoneゲームアプリ開発日記 -「うさぎ牧場」の作り方2 ~プロトタイ… […]
[…] 実録!iPhoneゲームアプリ開発日記 -「うさぎ牧場」の作り方2 ~プロトタイプの作成~ […]