実録!iPhoneゲームアプリ開発日記 -「うさぎ牧場」の作り方4 ~画像の作成~
うさぎが触れまくる愉快なゲームアプリを作ろうと志した私。試しにプロトタイプを作ってみるも、せっかく描いたドット絵風のキャラクターはなんか思ったよりいい感じにならない。しかも次々と新しい機能やアイディアを思いつくが、本当にそんなにいろいろ作り込めるのか!?また途中で投げっぱなしになるんじゃないか!?本業(のはず)の雑貨屋業は大丈夫なのか!?
【前回まで】
- 実録!iPhoneゲームアプリ開発日記 -「うさぎ牧場」の作り方1 ~構想~
- 実録!iPhoneゲームアプリ開発日記 -「うさぎ牧場」の作り方2 ~プロトタイプの作成~
- 実録!iPhoneゲームアプリ開発日記 -「うさぎ牧場」の作り方3 ~プロトタイプの反省~
期間:2015年4月27日 – 2015年5月1日
前回までの反省を活かして、いよいよ実際のゲームを作っていきます。
まず必要なのは画像。ドット絵ベースで描くのはやめにしたので、普通になめらかな線で描いていきます。使っているツールは相変わらずGIMPオンリー。ありがとう無料ツール。

GIMP – The GNU Image Manipulation Program
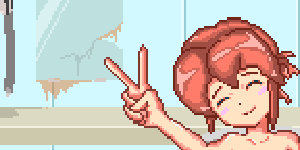
で、描きあがったのがこちら。
ここに至るまでにも、線の太さやらなにやらで何度か修正しました。うさぎ描くの楽しいです。

これは線が細いバージョン(違いが分かりにくいけど、ゲーム内でイマイチに見えるのでボツ)。

こっちは眉毛がないバージョン(奥さんが絶対眉毛があるほうがカワイイというのでボツ)。改めて見ると・・・ちょっとキモいな(正直)。
うんうん、やっぱり最終バージョンがイチバンカワイイですね(ドヤァ
必要な画像をどんどん描いていきます。それはもう(たしか本業のはずの)雑貨屋業務に支障が出る程度にどんどん描いていきます。おかげさまで肩こりが悪化し、首がうまく回らなくなりました。パソコン作業はほどほどにね!
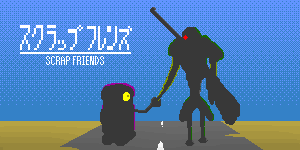
マスコットキャラクターの完成
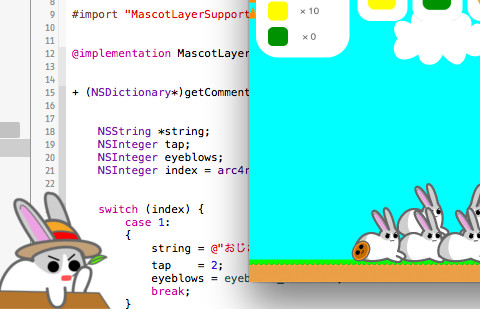
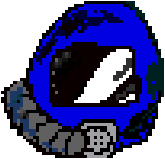
なにげに大変だったのは、思いつきで追加することになったマスコットキャラクター「おじさん」です。ちょっとでいいので動きがあるように~と意識して描いていたら、結局半日ぐらいかかりました。
おじさんは1枚絵で描きはじめて、その後パーツごとに分解しています。
ゲーム内で複数のパーツを元のおじさんに組み直して、プログラムで動きを制御する感じ。このあたりはおじさんに限らず、どのキャラクターも同じですが。
なんにせよ、わりといい感じにデザインできたと思います。っていうかぶっちゃけかわいくな~い!?キャラクターグッズ化も時間の問題じゃな~い!?
つづく
じぃーまでした。




































ディスカッション
コメント一覧
まだ、コメントがありません